| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 이용현황분석
- react #회원가입 #비밀번호비교
- vetor
- 백준 11718
- plot in r
- 데이터분석
- 백준
- DataFrame
- 배열추가
- 탈출문자
- 10172
- 그래픽
- 배열삭제
- 그대로 출력하기
- R데이터형태
- setstate
- useState
- 값삭제
- R 그래프
- await
- 백준 10172
- 버스분석
- barplot in r
- 값추가
- getline
- asynchronization
- 이스케이프시퀀스
- React
- 광명시버스분석
- barplot
- Today
- Total
devlog_zz
브라우저 주소창에 www.google.com 입력하면 어떤 일이 생기나요? ( 브라우저 동작방식, 렌더링 과정 ) 본문
브라우저란 ?
브라우저는 사용자가 선택한 자원을 서버에 요청하고 응답 받은 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용소프트웨어이다. 자원의 주소는 URI( Uniform Resource Identifier )에 의해 정해진다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C에서 정한다.
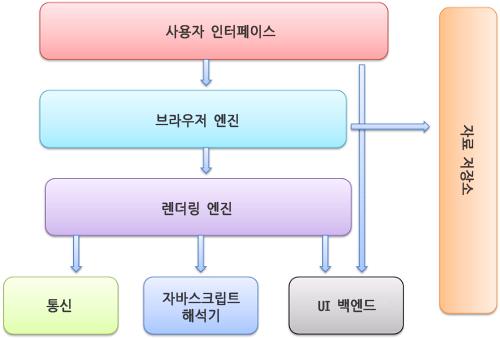
브라우저의 기본 구조

- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분, 사용자와 상호작용하는 사용자 인터페이스
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 연결 ( 사용자가 UI의 새로고침 버튼을 눌렀다면 브라우저 엔진은 이를 이해하고 새로고침 명령을 수행 )
- 렌더링 엔진 : 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
- HTML, CSS, JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다.
- 업데이트(입력, 스크롤, 데이터 요청) 가 필요할 때 효율적으로 렌더링을 할 수 있도록 자료구조를 생성한다.
- 웹 브라우저마다 렌더링 엔진이 다르다.
- Safari - Webkit
- Chrome - Blink
- Firefox - Gecko
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨. ( HTTP, HTTPS 같은 프로토콜을 이용해 외부의 리소스를 얻어오고, 서버에 요청을 보낼 때 사용되는 레이어 )
- UI 백엔드 : 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행하는 인터프리터 ( 크롬의 경우 v8 )
- 자료 저장소 : 이 부분은 자료를 저장하는 계층이다. localStorage나 Cookie와 같이 보조 기억장치에 데이터를 저장하는 파트
렌더링이란 ?
렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정
브라우저에서 "www.google.com" 입력 후 과정
1. DNS 조회(DNS Resolution)
2. TCP 연결 시작
3. HTTP 요청 전송
4. 서버의 응답
5. HTML 다운로드 및 DOM트리 생성
6. CSSOM 트리 생성
7. Javascript 파싱
8. Render 트리 생성 ( Attachment )
9. 레이아웃
10. 페인팅
11. Composition
12. 웹 브라우저에 출력데이터를 받아오는 과정 ( 1~4번 ) 과 브라우저 렌더링 과정 ( 5 ~ 12번 ) 으로 나눌 수 있다.
[ 데이터를 받아오는 과정 ( 1 ~ 4) ]
1. DNS 조회(DNS Resolution):
- www.google.com을 호스트하는 서버와 연결하려면 www.google.com도메인의 IP 주소가 필요합니다.
- 사용자가 브라우저에 URL을 입력하면, 브라우저는 해당 도메인의 IP 주소를 찾기 위해 DNS(Domain Name System) 서버에 쿼리를 보냅니다. DNS 서버는 도메인 이름을 IP 주소로 변환하여 브라우저에 응답합니다.
- DNS 쿼리는 기록을 찾기 위해 네 개의 캐시를 먼저 확인합니다.( ISP는 DNS 서버를 가지고 있는데 해당 서버에서 DNS 기록 캐시를 검색할 수 있다. )
- 브라우저 캐시 → OS 캐시 → 라우터 캐시 → ISP 캐시 확인
💡 DNS ( Domain Name System )
웹사이트의 IP 주소와 도메인 주소를 연결해주는 시스템 도메인을 IP주소로 변환하는 역할을 주로 함💡 ISP( Internet Service Provider )
사용자에게 인터넷 접속을 제공하는 기관
[ ISP의 기능 ]
- 인터넷 연결 : 사용자가 인터넷에 접속할 수 있는 네트워크 서비스 제공
- IP 주소 할당 : 사용자에게 독립적인 IP 주소를 할당하여 인터넷에서 식별되도록 함
- 도메인 등록 : 도메인이름을 등록하고 관리하여 사용자가 도메인을 통해 웹사이트에 접속할 수 있도록
- 이메일 서비스 : 이메일 주소 제공, 이메일 주고 받을 수 있도록
- 웹 호스팅 : 웹 사이트를 호스팅하여 사용자가 인터넷을 통해 웹사이트에 접속할 수 있도록 함2. TCP 연결 시작:
- 브라우저는 얻어진 IP 주소를 사용하여 해당 서버와 TCP 연결을 수립합니다.
- 사용할 수 있는 여러가지 인터넷 프로토콜이 있지만, 일반적으로 HTTP 요청에서는 TCP 라는 전송 제어 프로토콜을 사용합니다.
- 포트 80(HTTP) 또는 포트 443(HTTPS)가 사용됩니다.
💡 인터넷 프로토콜(IP, Internet Protocol)
송신 호스트와 수신 호스트가 패킷 교환 네트워크(패킷 스위칭 네트워크, Packet Switching Network)에서 정보를 주고받는 데 사용하는 정보 위주의 규약(프로토콜, Protocol)
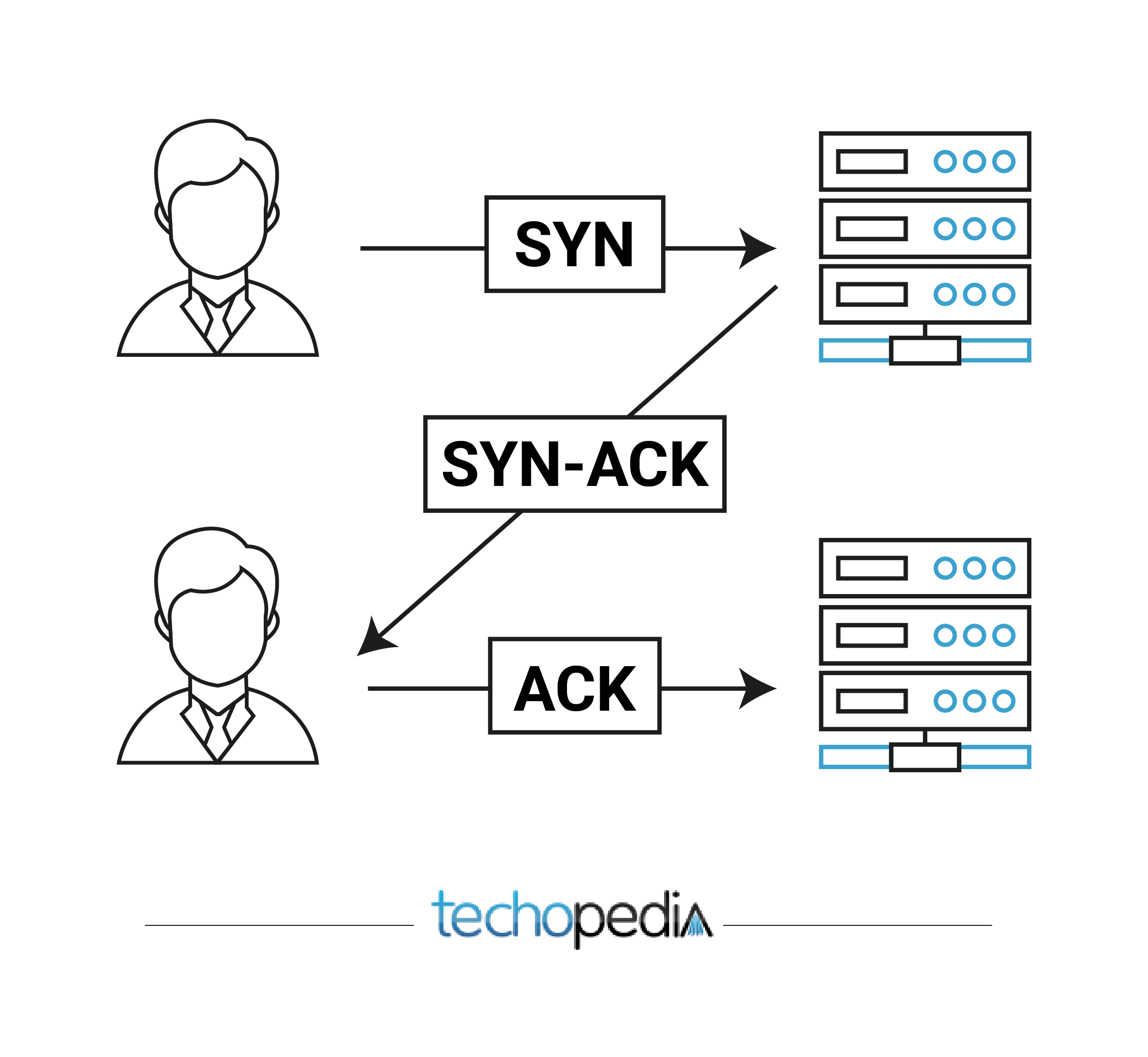
OSI 네트워크 계층에서 호스트의 주소지정과 패킷 분할 및 조립 기능을 담당한다. 줄여서 아이피(IP)라고도 한다.- 클라이언트는 인터넷을 통해 서버에 SYN 패킷을 보내 새 연결이 가능한지 여부를 묻는다.
- 서버에 새 연결을 수락할 수 있는 열린 포트가 있는 경우, SYN/ACK 패킷을 사용하여 SYN 패킷의 ACK(승인)으로 응답한다.
- 클라이언트는 서버로부터 SYN/ACK 패킷을 수신하고 ACK 패킷을 전송하여 승인한다.
내 컴퓨터(클라이언트)와 서버 간에 데이터 패킷을 전송하려면 TCP 연결을 해야 한다. 이 연결은 TCP/IP 3-way handshake라는 연결 과정을 통해 이뤄진다. 클라이언트와 서버가 SYN(synchronize: 연결 요청) 및 ACK(acknowledgement: 승인) 메시지를 교환하여 연결을 설정하는 3단계 프로세스이다.

3. HTTP 요청 전송:
- TCP 연결이 수립되면, 브라우저는 HTTP 요청을 서버로 보냅니다. 이 요청은 일반적으로 HTTP 메서드(GET, POST 등)와 함께 요청 헤더, 요청 바디 등을 포함합니다.
4. 서버의 응답:
- 웹어플리케이션서버(WAS)와 데이터베이스에서 우선 웹페이지 작업을 처리
- 위의 작업처리 결과를 웹서버로 전송
- 서버에는 웹 서버가 포함되어 있는데, 서버는 브라우저의 요청을 받고, 해당 요청에 대한 응답을 생성합니다. 응답은 HTTP 상태 코드, 응답 헤더, 응답 바디 등으로 구성됩니다.
- 웹서버는 정적인 파일 ( HTML,CSS,image file)을 처리하며 WAS는 동적인 파일 ( JS, TS)를 처리합니다.
💡 웹 서버
웹 사이트를 호스팅하는 서버는 웹 서버(Web Server)라 불립니다. 웹 서버는 클라이언트(사용자의 웹 브라우저)로부터 HTTP 요청을 받아들이고, 이에 대한 응답을 제공하는 소프트웨어나 하드웨어 시스템입니다.
1. HTTP 요청 처리: 클라이언트로부터 온 HTTP 요청을 받아들이고 해석합니다.
2. 정적 리소스 제공: HTML, CSS, JavaScript, 이미지, 문서 등과 같은 정적인 리소스를 제공합니다. 이러한 리소스는 서버에 미리 저장되어 있으며 동일한 내용을 여러 클라이언트에게 전달합니다.
3. 동적 콘텐츠 처리: 필요에 따라 데이터베이스와 상호 작용하여 동적으로 생성된 콘텐츠를 생성하고 클라이언트에게 전달합니다.
4. 세션 관리: 클라이언트와 서버 간의 세션을 관리하고 필요한 경우에는 상태를 유지합니다.
5. 보안 및 암호화: SSL/TLS를 사용하여 암호화된 연결을 제공하고, 보안 측면에서 적절한 조치를 취합니다.
웹 서버는 주로 Apache, Nginx, Microsoft IIS, LiteSpeed, Apache Tomcat 등 다양한 소프트웨어나 서버로 구현될 수 있습니다.
이러한 웹 서버는 서버 컴퓨터 또는 클라우드 환경에서 실행되며, 웹 호스팅 업체는 이러한 웹 서버를 이용하여 사용자의 웹 사이트를 호스팅합니다.
웹서버와 웹어플리케이션서버(WAS)의 차이점
- 웹서버 : 정적인 컨텐츠(HTML, CSS, IMAGE 등)를 요청받아 처리
- WAS : 동적인 컨텐츠(JSP, ASP, PHP 등)를 요청받아 처리=> DB서버에 대한 접속 정보가
있기 때문에 외부에 노출 될 경우 보안상의 문제를 이유로 웹서버와의 연결을 통해 요청을 전달받음
[ 브라우저 렌더링 과정 ( 5 ~ 12 ) ]
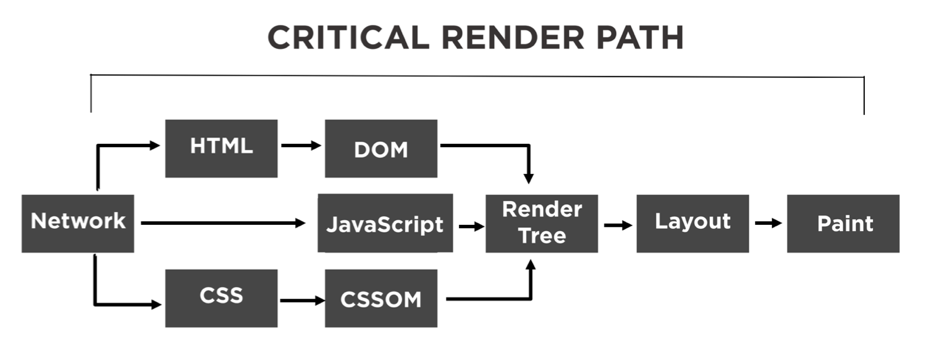
Critical Rendering Path : 브라우저가 서버로부터 HTML 응답을 받아 화면을 그리기 위해 실행하는 과정

5. HTML 다운로드 및 DOM트리 생성 : 무엇을 그릴지 결정
💡 파싱 : 서버로부터 받은 데이터 해석
토큰화된 코드로 구조화하는 과정
문법(어휘+문법규칙)을 따르는지 확인
브라우저는 HTML, CSS, Javascript 세 종류의 언어를 해석 가능
- 렌더링 엔진 : HTML, CSS 파싱
- Javascript 해석기 : Javascript 파싱
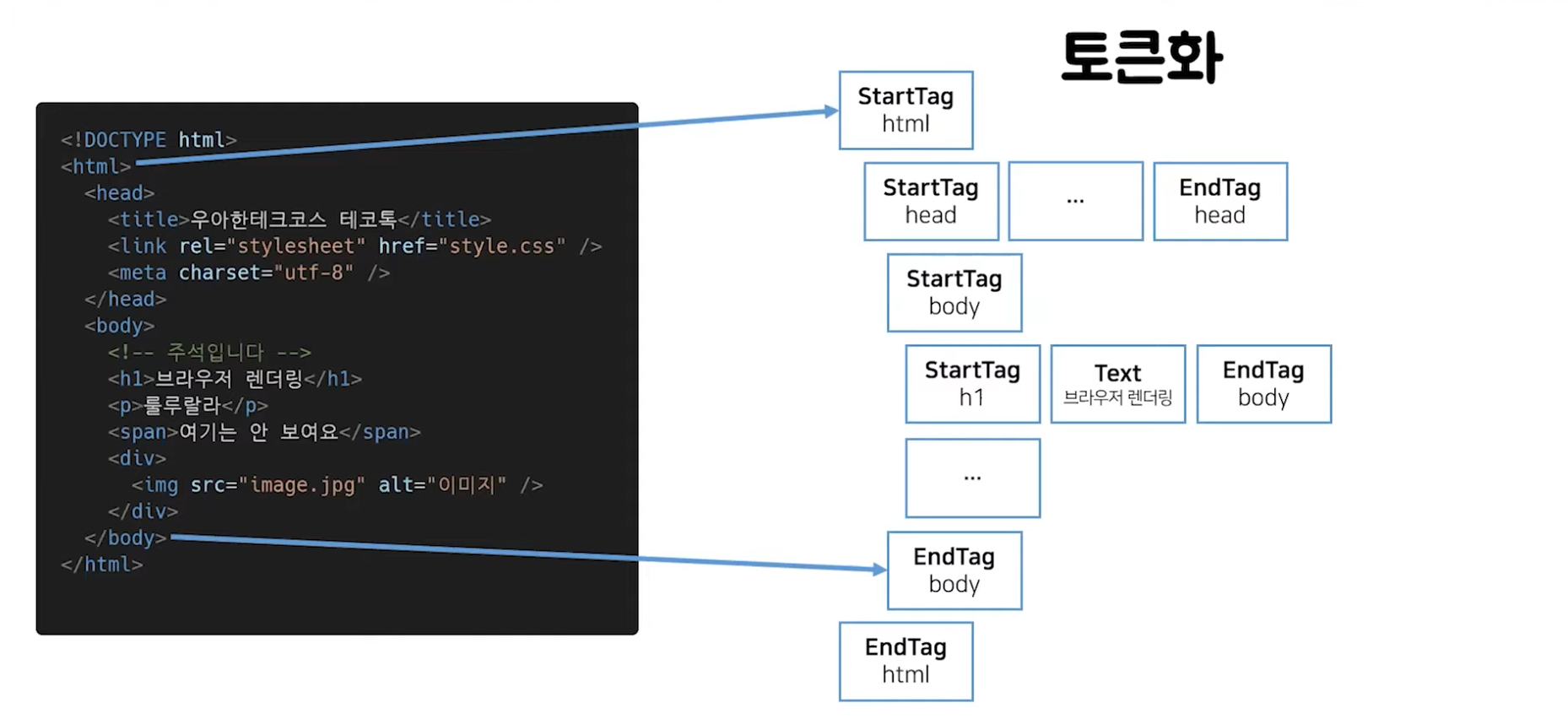
HTML 코드는 어휘분석을 통해 HTML5 표준에 지정된 고유한 토큰으로 변환
HTML 파서 특징
- 오류 발생시 자체적으로 에러를 복구하려 한다.
- 파싱 과정이 중단될 수 있다 ( <scroipt>, <link> 와 같은 외부 태그를 만나게 되면 HMTL 파싱을 즉시 중단한다. 중단 후 해당 태그의 해석을 실행 )
- 재시작 , 파싱 중간에 외부의 요인으로 DOM이 추가, 변경, 삭제될 때 HTML은 처음부터 다시 파싱
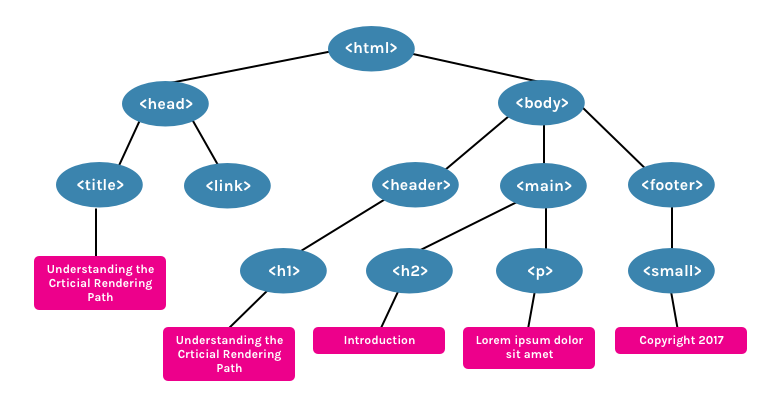
브라우저는 토큰화된 HTML의 문자열을 이용해 Parse Tree를 생성
Parse Tree : 브라우저가 읽어야 할 HTML 코드를 트리 모양으로 구조화하여 나타낸 것
그 후 브라우저는 Parse Tree를 이용해 DOM Tree를 새로 생성
💡 DOM 트리 : 완전하게 파싱된 HTML 페이지의 Object 표현
- Parse Tree와 다르게 실제로 javascript로 상호작용할 수 있는 HTML element로 이루어진 트리
- 브라우저의 렉싱 과정을 통해 토큰이 해당 속성과 규칙을 정의하는 노드 객체로 변환됨
- 각 노드가 연관성을 가지도록 트리를 생성 = DOM Tree 생성- 브라우저의 렌더링 엔진은 서버로부터 받은 HTML 파일을 파싱하여 페이지의 각 element, text에 대한DOM(Document Object Model) 노드를 생성합니다.
- DOM 노드들을 병합하여 DOM Tree 를 생성합니다.
- HTML파일은 바이트 형태로 전달 : 바이트 → 문자 → 토큰 → 노드 → 객체 모델
<html>
<head>
<title>Understanding the Critical Rendering Path</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Understanding the Critical Rendering Path</h1>
</header>
<main>
<h2>Introduction</h2>
<p>Lorem ipsum dolor sit amet</p>
</main>
<footer>
<small>Copyright 2017</small>
</footer>
</body>
</html>

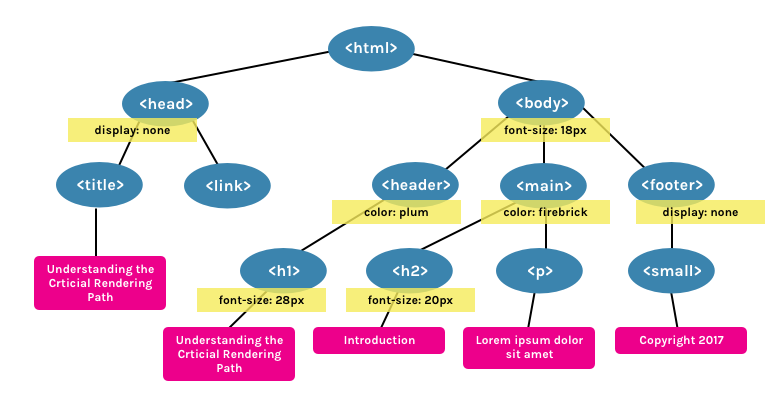
6. CSSOM 트리 생성 : 어떻게 그릴지 결정
렌더링 엔진은 HTML 문서를 한줄 한줄 순차적으로 파싱하며 DOM 을 생성한다. 그러다 CSS를 로드하는 link태그, 혹은 style 태그를 만나면 DOM 생성을 중지한 후 CSS 파싱의 결과물인 CSSOM을 생성한다.
💡 CSSOM 트리 : DOM과 관련된 스타일의 Object 표현
DOM 이 어떻게 화면에 표시될지 알려주는 역할 ( 스타일, 규칙, 선택자 )
CSS도 위에서 아래로 스타일 규칙이 정해지기 때문에 Tree구조를 가짐
ex) body에 center 적용했으면 자식들에게도 동일하게 적용CSSOM 트리 형태를 만들어서 특정 객체의 최종스타일을 계산할 때 상위 객체의 스타일을 하향식 규칙을 적용하는 방식으로 계산
body { font-size: 18px; }
header { color: plum; }
h1 { font-size: 28px; }
main { color: firebrick; }
h2 { font-size: 20px; }
footer { display: none; }
7. Javascript 파싱
- 렌더링 엔진은 HTML 문서를 한 줄씩 순차적으로 파싱하다가 자바스크립트 파일을 로드하는 script 태그를 만나면 DOM 생성을 일시 중단한다.
- script 태그의 src에 정의된 자바스크립트 파일을 서버에 요청하여 응답받으면 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에게 제어권을 넘긴다.
- 자바스크립트 파싱이 끝나면 렌더링 엔진으로 다시 제어권을 넘기고 DOM 생성을 이어나간다.
- 7-1. 자바스크립트 코드를 토크나이저가 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해하는데 이것을 토큰나이징이라 한다.
- 7-2. 파서가 토큰들을 구문분석하여 AST(Abstract Syntax Tree : 추상 구문 트리)로 파싱한다.
- 7-3. 바이트 코드 생성기가 AST를 바이트코드로 변환한다.
- 7-4. 인터프리터에 의해 바이트코드를 실행한다.
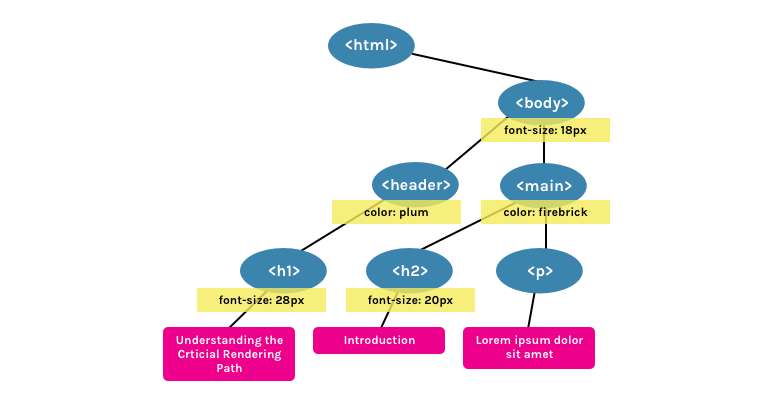
8. Render 트리 생성 ( Attachment ) : 화면에 그려질 것만 결정
- 8-1. DOM 트리의 루트부터 노드 각각을 모두 탐색한다.
- 8-2. 화면에 표시되는 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용한다.
( 이 때, meta태그나 display:none 같은 것들은 포함되지 않음 ) - 8-3. 화면에 표시되는 노드를 콘텐츠 및 계산된 스타일과 함께 렌더트리로 생성된다.
💡 렌더 트리
DOM 트리와 CSSOM 트리를 결합하여 생성,실제로 화면에 표시하는 객체들로 구성됨 페이지에서 최종적으로 렌더링할 내용을 나타내는 트리
9. 레이아웃 : Box-Model을 생성
- Render 트리의 노드들에 대한 정확한 위치와 크기를 계산하는 단계
- CSS에 상대적인 값인 %,rem,vh으로 할당된 값들은 절대적인 값인 px단위로 변환
10. 페인팅
- UI 백엔드가 계산된 값들을 기반으로 화면에 필요한 요소들을 실제로 그리는 작업
- 레이아웃 단계에서 계산된 모든 위치, 크기를 실제 픽셀로 변환하여 화면에 출력
10.1. Reflow & Repaint
특정 액션과 이벤트에 따라 HTML의 요소의 크기나 위치의 크기를 변경해야 하는 경우가 발생하며 이 과정을 reflow라고 합니다.
- 렌더링 트리와 각 요소들의 크기와 위치를 다시 계산해야 합니다.
- reflow에 따라 다시 페인팅을 해줘야 하는 repaint 단계도 같이 수행됩니다.
- 성능 최적화와 연관되므로 reflow, repaint를 최대한 줄여야 합니다.
11. Composition
레이어의 합성만 실행 ( tranform, opacity 와 같은 요소 )
12.www.google.com에 맞는 화면이 웹 브라우저에 출력
모든 리소스의 다운로드와 처리가 완료되면, 브라우저는 "로딩 완료" 상태에 도달하고 사용자에게 완전한 페이지를 제공합니다.
Point
- 웹 브라우저
- 인터넷 서비스 제공업체
- 웹 사이트를 호스팅하는 서버 == 웹서버
- 해당 서버에서 실행되는 서비스에 대한 지식
- 문제가 발생할 수 있는 위치
- 성능 문제를 찾을 수 있는 위치
- 사용자에게 안전한 경험을 제공하고 있는지
- 웹 사이트를 호스팅하는 웹 서버의 위치 조회
- 웹 서버에 연결
- 특정 페이지를 가져오기 위한 요청 전송
- : 특정 페이지를 가져오기 위한 요청은 HTTP 요청 메서드를 사용하여 서버에게 전송됩니다. 가장 흔하게 사용되는 HTTP 요청 메서드는 GET 메서드입니다. GET 메서드를 사용하면 서버에게 특정 페이지의 정보를 요청할 수 있습니다.
- 웹 서버의 응답을 처리
- 사용자가 웹 사이트와 상호 작용할 수 있도록 페이지를 렌더링하는 방법
가상DOM
Layout단계와 Paint 단계가 가장 비용이 많이 든다. Javascript를 통해 DOM을 직접 조작하면 변경사항이 있을 때마다 잠재적인 레이아웃 단계와 페인트 단계를 초래한다.
ex ) 10개의 DOM 노드를 for문으로 일일이 수정하게 되면 하나의 노드에 수정사항이 생길 때마다 화면을 다시 그리는 과정을 거쳐야 한다. 10개를 한번에 수정하는 것이 아니라 하나씩 수정된 노드가 10번에 걸쳐서 다시 화면에 그려질 수 있다.
가상 DOM은 실제로 렌더링 되지는 않았지만, 실제 DOM 구조에 반영한 상태로 메모리에 있는 가상의 DOM 이다. 변경된 사항들을 한 번에 묶어서 실제 DOM에 반영, 레이아웃 단계와 페인트 단계에서 한 번에 변경되어야 하는 사항은 많아지지만 한 번의 계산만으로도 바뀐 DOM을 적용할 수 있기 때문에 연산의 횟수는 최소한이 된다.
Critical Rendering Path의 시간을 줄이면 브라우저가 웹페이지를 보여주는데 걸리는 시간도 줄어든다.
UI가 업데이트되는 상황
- 다시 Layout이 발생하는 경우
- 주로 요소의 크기나 위치가 변경될 때, 브라우저 창의 크기가 변경되었을때 다시 발생
- Paint부터 다시 발생되는 경우
- 주로 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때
- 레이어의 합성만 다시 발생하는 경우브라우저가 Layer 생성 → Render Tree에 있는 노드객체들은 생성된 레이어에 포함 , layer는 트리형태로 생성됨
- Layout과 Paint을 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상으로 가장 큰 이점을 가짐
최적화
DOM의 레이아웃과 관련된 값을 직접 읽어오거나 변화를 주는 Javascript 코드를 작성해야 한다면 그러한 구문들은 최대한 묶어야 함
ex) div1 태그의 너비와 높이를 읽어와 div2의 인라인 스타일에 적용하는 방식
const divWidth = div1.clientWidth;
div2.style.width = `${divWidth}px`;
const divHeight = div1.clientHeight;
div2.style.height = `${divHeight}px`;
증분적 레이아웃을 수행하기 위해 레이아웃 게산을 스케줄러에 등록한다.
위의 코드는 div2의 너비를 변경한 후에 다시 div1의 높이를 불러오기 때문에 두 과정 사이에서 발생하였을 레이아웃의 변경 때문에 불필요한 계산이 추가된다. 레이아웃 관련 값을 읽어오는 부분과 레이아웃을 수정하는 코드가 혼용 되었기에 최적화 문제 발생
const divWidth = div1.clientWidth;
const divHeight = div1.clientHeight;
div2.style.width = `${divWidth}px`;
div2.style.height = `${divHeight}px`;
값을 다 읽어온 후에 다 수정해주도록 순서 변경
'Front End' 카테고리의 다른 글
| next/navigation useParams (0) | 2024.12.01 |
|---|---|
| iframe, postMessage (0) | 2021.03.12 |

