Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- barplot
- R데이터형태
- R 그래프
- asynchronization
- 배열삭제
- 배열추가
- 이용현황분석
- useState
- 이스케이프시퀀스
- 백준 11718
- setstate
- 광명시버스분석
- react #회원가입 #비밀번호비교
- plot in r
- getline
- React
- 버스분석
- 그대로 출력하기
- 탈출문자
- 백준 10172
- 백준
- 10172
- 값삭제
- await
- vetor
- DataFrame
- 그래픽
- barplot in r
- 값추가
- 데이터분석
Archives
- Today
- Total
devlog_zz
React Native FlatList 본문
728x90
React Native FlatList
- 자동으로 스크롤 생김
- scroll view 와 동일하게 동작
- 성능은 FlatList가 더 좋음
- 코드도 더 짧음
<FlatList
data={people}
renderItem={({ item })=>(
<Text style={styles.item}>{item.name}</Text>
)}
/>
scrollView와 비교
<ScrollView>
{people.map((item)=>{
return (
<View key={item.key}>
<Text style={styles.item}>{item.name}</Text>
</View>
)
})}
</ScrollView>
keyExtractor
flatList data 가 key 가 이와 같이 정의되어 있다면 그냥 사용해도 무관
const [people, setPeople] = useState([
{name:'aaa',key:'1'},
{name:'bbb',key:'2'},
{name:'ccc',key:'3'},
{name:'ddd',key:'4'},
{name:'eee',key:'5'},
{name:'fff',key:'6'},
{name:'ggg',key:'7'},
])하지만
const [people, setPeople] = useState([
{name:'aaa',id:'1'},
{name:'bbb',id:'2'},
{name:'ccc',id:'3'},
{name:'ddd',id:'4'},
{name:'eee',id:'5'},
{name:'fff',id:'6'},
{name:'ggg',id:'7'},
])id로 정의되어 있다면 오류 발생
이를 해결하기 위해서는
<FlatList
keyExtractor={(item) => item.id}
data={people}
renderItem={({ item })=>(
<Text style={styles.item}>{item.name}</Text>
)}
/>
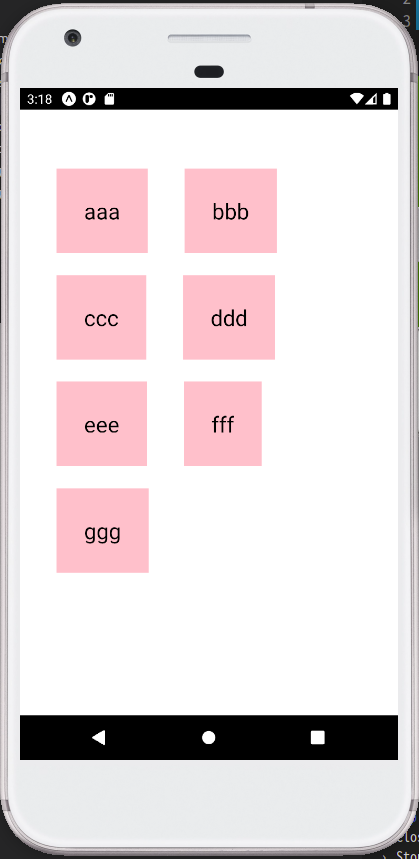
numColumns

<FlatList
numColumns = {2}
keyExtractor ={(item)=> item.id}
data={people}
renderItem={({ item })=>(
<Text style={styles.item}>{item.name}</Text>
)}
/>
728x90
'Front End > React Native' 카테고리의 다른 글
| props 전달 받는 방법2가지 (0) | 2021.01.18 |
|---|---|
| React Native TouchableOpacity (0) | 2021.01.18 |
| React Native ScrollView (0) | 2021.01.18 |
| React Native useState , TextInput (0) | 2021.01.18 |
| Button (0) | 2021.01.18 |
Comments


