Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- plot in r
- 그래픽
- getline
- 값추가
- 배열삭제
- barplot
- 값삭제
- 데이터분석
- R 그래프
- 배열추가
- 백준 11718
- 버스분석
- 백준
- React
- asynchronization
- await
- useState
- 이스케이프시퀀스
- DataFrame
- 10172
- 이용현황분석
- setstate
- 광명시버스분석
- barplot in r
- 그대로 출력하기
- react #회원가입 #비밀번호비교
- 백준 10172
- vetor
- R데이터형태
- 탈출문자
Archives
- Today
- Total
devlog_zz
Todo App 본문
728x90
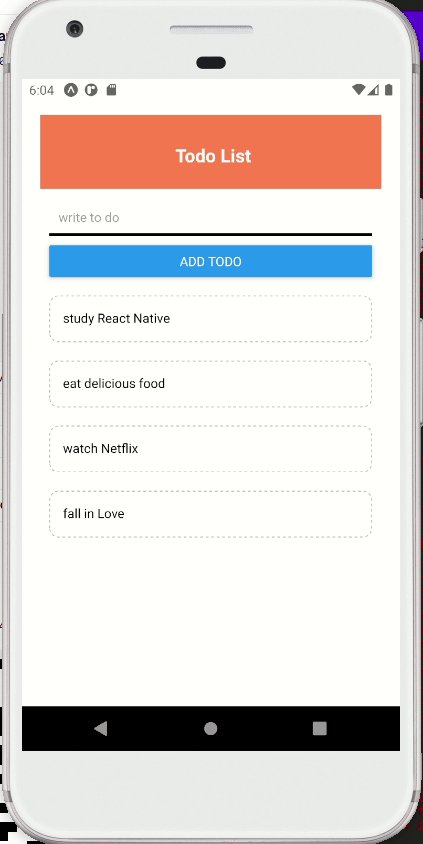
The Net Ninjs Todo App

- todoList 를 보여주기
- 클릭하면 삭제되기
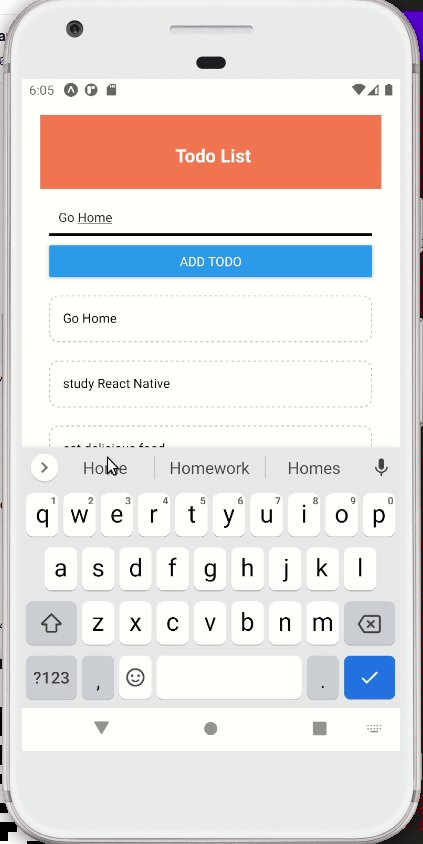
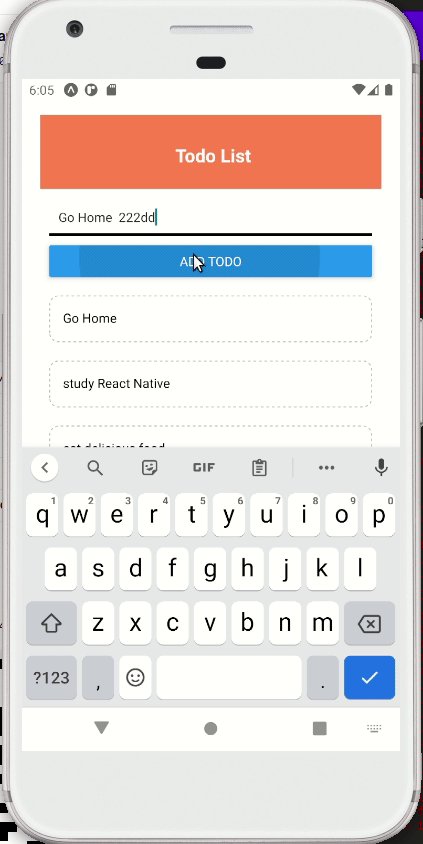
- 입력한 내용 추가되기
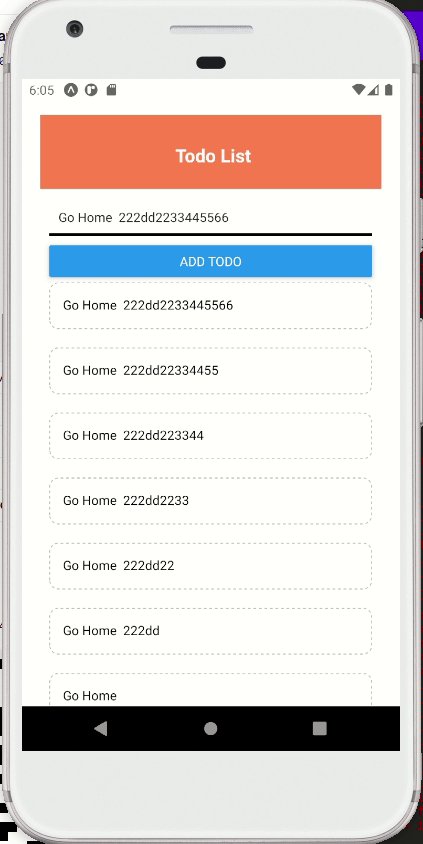
- 많이 추가 했을 때, 스크롤이 끝까지 안되는 현상
App.js
todos를 추가하고 삭제하는 함수는 app.js 에서 생성 후 다른 컴포넌트로 넘겨준다.
import { StatusBar } from 'expo-status-bar';
import React, {useState} from 'react';
import { StyleSheet, Text, View, ScrollView, FlatList, TouchableOpacity} from 'react-native';
import AddTodo from './components/addTodo';
import Header from './components/header'
import TodoItem from './components/todoItem'
export default function App() {
const [todos, setTodos] = useState([
{text:'study React Native', key:'1'},
{text:'eat delicious food', key:'2'},
{text:'watch Netflix', key:'3'},
{text:'fall in Love', key:'4'},
])
const pressHandler = (key) => {
setTodos((prevPeople)=>{
return prevPeople.filter(todo => todo.key != key);
})
}
const addHandler = (text) => {
setTodos((prevTodo)=>{
return [
{text: text,key:Math.random().toString()},
...prevTodo
]
})
}
return (
<View style={styles.container}>
<Header/>
<View style={styles.content}>
<AddTodo addHandler = {addHandler}/>
<FlatList
data={todos}
renderItem={({item})=>(
<TodoItem item={item} pressHandler = {pressHandler}/>
)}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
paddingTop: 40,
paddingHorizontal: 20,
},
item: {
marginTop: 24,
padding: 30,
backgroundColor: 'pink',
fontSize: 24,
marginHorizontal: 20,
},
header: {
backgroundColor: 'orange',
padding: 10,
},
content:{
padding: 10,
}
});
컴포넌트로 따로 빼서 구현
./components/header.js
import React from 'react';
import { StyleSheet, Text, View, ScrollView, FlatList, TouchableOpacity} from 'react-native';
export default function Header() {
return (
<View style={styles.header}>
<Text style={styles.title}> Todo List</Text>
</View>
)
}
const styles = StyleSheet.create({
header:{
height: 80,
paddingTop: 30,
backgroundColor: 'coral',
}
,title:{
fontWeight: 'bold',
fontSize: 20,
textAlign: 'center',
color: '#fff'
}
})
./components/todoItem.js
import React from 'react';
import { StyleSheet, Text, View, ScrollView, FlatList, TouchableOpacity} from 'react-native';
export default function TodoItem ({item, pressHandler}) {
return (
<TouchableOpacity onPress={()=>pressHandler(item.key)}>
<Text style={styles.item}>{item.text}</Text>
</TouchableOpacity>
)
}
const styles = StyleSheet.create({
item:{
padding:15,
marginTop: 20,
borderColor: '#bbb',
borderWidth:1,
borderStyle:'dashed',
borderRadius: 10,
}
})
./components/addTodo.js
import React , {useState} from 'react';
import { StyleSheet, Text, Button, View, TextInput} from 'react-native';
export default function AddTodo({addHandler}) {
const [inputContent,setInputContent] = useState('')
return (
<View>
<TextInput
style ={styles.input}
placeholder='write to do'
onChangeText ={(val)=>setInputContent(val)}/>
<Button title ='ADD TODO' onPress={()=>addHandler(inputContent)}/>
</View>
)
}
const styles = StyleSheet.create ({
input:{
marginBottom:10,
paddingHorizontal: 10,
paddingVertical:5,
borderBottomWidth:3,
borderBottomColor:'black',
}
}) 728x90
'Front End > React Native' 카테고리의 다른 글
| Flexbox (0) | 2021.01.19 |
|---|---|
| TextInput onChangeText (0) | 2021.01.18 |
| props 전달 받는 방법2가지 (0) | 2021.01.18 |
| React Native TouchableOpacity (0) | 2021.01.18 |
| React Native FlatList (0) | 2021.01.18 |
Comments

